押すなよ!絶対に押すなよ!押したくなるハンバーガーアイコンについて

バーガーショップでメニューに悩むと、とりあえずテリヤキチキンバーガーを選んでしまうテリヤキアニキことキンモト(@kinmotojun)です。写真はテリヤキチキンサンドですが。(笑)
この断面っ!そしてこの手作り感っ!
さてさて今日はウェブ関係のお話から、主にハンバーガーアイコンをクリックしてもらえるフラットデザインについて考えてみたいと思います。ちょっと問題があるのではない か?と言われてますハンバーガーアイコン。最近ようやく馴染んできたかもしれない?フラットデザインにいて、例えるなら人が「美味しそう!パクっ!」っと 見てすぐにそれをどうするか判断できるか、決断できるかというような話で、インターフェースとユーザビリティーについてを考えるというような内容になるか と思います。
以下のような項目で書き進めてみたいと思います。
・ハンバーガーアイコンについて
・フラットデザインの浸透?とユーザインターフェースについての慣れについて
・ハンバーガーアイコンはなぜ使いづらい?分からない人がいるのか?
・美味しそうなハンバーガーアイコンを考えてみた
・ボタンの概念、押したくなるようなデザインの話
・結局この仕組みは親切なのか?ありなのか?なしなのか?
・まとめ
ハンバーガーアイコンとはなんぞ?
まずはハンバーガーアイコンについてですが、みなさんは聞いたことはありますか?
なんぞや?って方が多いかもしれませんね。
ウェブやアプリなどに右か左上についてる3本線のアイコン(ボタン)のことで、パンに挟まれたハンバーグのように見えることからそう呼ばれ、ハンガーガーメニューとも呼ばれています。
なじみ深いと言えばそうなのですが。きっとどこかでみたことはあるかとは思います。


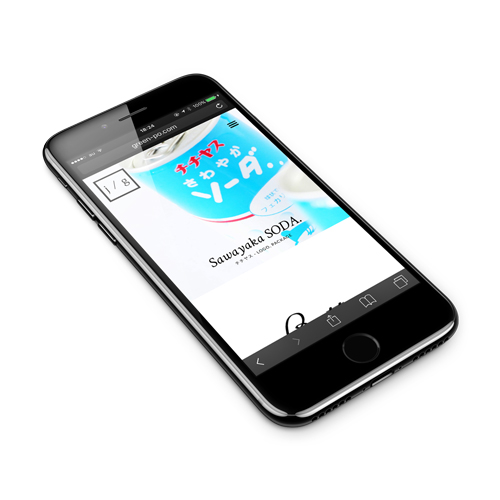
画面右上の3本線のことです。メニュー項目が格納されているアイコンのことで、各コンテンツページとの間の階層の出し入れ可能なページとして、ページをでき るだけシンプルに見せる、またはメニューを隠したいというようなユーザビリティーを意識したものとはいえ見た目を優先させるようなアイコンであると思いま す。
私もつい最近、これの名前を知ったといいますか名前があったんだなぁというもので、知ったきっかけは、果たしてこのハンバーガーアイコンでの表示方法はページを見てくれた方、利用してくれた方にとって良いものなのか?正解なのか?

これが答えなのか?
という疑問やら不安やらで気になり、いろんな方の意見に触れたことがきっかけです。否定的な意見がかなり多いように思います。
いつの間にかよく見られる表示方法、また便利だなとも思うこのハンバーガーアイコン、人によってはクリックできるボタンとして認識すらされないという話を聞き、ぞっとしました。、
クリックされない。、その先には重要なコンテンツが。、
そう、大問題なのです!
い つ頃からハンバーガーアイコンが登場したのかは定かではありませんが、(1980年代からあるという話もあるようなのですが)スマートフォンやタブレット の普及により利用者が増え、パソコンとは異なる端末での ウェブの閲覧、各画面サイズに合わせた表示やその方法を考えなければならなくなり、そのあたりから多く使われるようになったのではないかと考えてます。
ス マートフォンのような小さな画面でウェブを表示、レイアウトをその画面サイズごとに合わせたり変えたり、全く別のものを用意したりと工夫が必要になりまし た。小さい画面にメニュー項目が含まれると単純に伝えたいコンテンツの表示量が減ってしまうことへの改善策、出し入れのできる引き出しのようなものがあれ ば表示としてはごちゃごちゃせずスマートになるかも?
またマウスではなく指での操作というようなことでの自然な流れかと思うのですが、一見ページにメニューがない状態、隠れている状態は不親切ではないだろうか?
意図するような見せ方、伝え方、操作性を優先させるのか、それを犠牲にしてでも分かりやすさ、見易さ(全体像の把握という意味で)使いやすさ(目当ての情報への行きやすさ)を優先させるのか。、
どちらも同等に重要なことで、同等に意識しなければならないこと。現状、何を優先させればいいのか?
フラットデザインの話に似ているかも?
この話、どこかフラットデザインについての話と似ていると感じましたので少し。
フ ラットデザインについて分かりやすい例で少し話しますと、iPhoneのホーム画面(アプリが並ぶ画面)や設定画面のインターフェースとその変化をイメー ジしてもらえたら良いかと思います。アップルはフラットデザインとは言っていないようなのですが、分かりやすい箇所でいえばiOS7から変わったボタンの 装飾的な要素として影や凹凸、テクスチャー、グラデーションな どを極力抑え、対象となるものをより抽象的にシンプル且つダイナミックにしたようなデザインのことです。名前の通りぺったんこなデザインのことです。
これは個人的な印象ですがフラットデザインについては感覚的な意味として、使用感や操作感に障壁がないというようなフラットさというようなものも含まれているように思います。
コ ンピュータ上の表示はもともとリッチデザインと呼ばれるフラットデザインとは逆で立体的で変化を強調するようなデザインを採用していましたが、アッ プルに限らずここ数年でスマフォやパソコンのインターフェースは大きく変わってきました。多くの方が「これがボタンとして押せる」というようなデザインに 慣れ、それを経験や認識してきたことで、ボタンとして強調することを抑えたとしても自然と使用することができる。スマートフォン時代の今、リッチデザイン はパソコン上では綺麗に表示されているのにスマフォ上では画面サイズに合わせ小さくなり、分かりにくい、読みにくいということにならないようにというよう な意味もあるかと思います。
ただ、ある日突然慣れ親しんだリッチデザインがフラットデザインに変わったタイミングは正直驚きましたし、使用に戸惑う場面もありました。今でこそこれが自然で普通だというような慣れがあり、iOS7以前のデザインを見ると逆に強い違和感を感じますよね。(笑)
ザっ!違和感!!
似たような話と言いますか今回考えていますテーマのハンバーガーアイコンもフラットデザインの一部です。違和感なく受け入れられるかという意味で考えていかなければならないテーマではあるように思います。
ここで注目したいキーワードは、
経験と慣れ
OS やアプリのようなカタチでこれまで慣れ親しんだというような前提がある場合は、全く気がつかないことや分からないこともないように思いますし、その先の項 目やツールについても重要度が高いことが多く、このツールがないから隈なく探すという行為を誘発させることかと思います。そうであれば問題はないように思 いま す。
これが偶然見つけたサイト、初めて訪れるサイトのような場合、サイトごとにこのハンバーガーアイコンの位置や形状、見え方が異なり分かりづらく、また経験も慣れもない状態がほとんどです。
全 体像を把握できていない状態では問題があるのではないだろうか?サイトを運営する側からの視点で考えますとリピートして見てもらえることは言うまでもなく 大切で、そうなるような工夫をしていくわけですが、初めて見てもらう方も大切で、少しでも多くの情報を得てもらいたい、知ってもらいたい、ファンになって もらいたい、時間をかけてじっくりと見てもらいたいなどと考えるのが自然です。
それを踏まえますと安易に使用できないハンバーガーアイコン。慎重にもなるような仕組みでもあるように感じます。ウェブのハンバーガーアイコンがクリックされない、視認されにくいのではないかということから問題意識があるように思います。
ハンバーガーアイコンをもっと美味しそうにすれば良いと思うの。
— キンモトジュン (@kinmotojun) 2016年6月3日
美味しそうなハンバーガーアイコンのデザインについて
この認識されず押されないかもしれない、ボタンだと分からないかもしれないハンバーガーアイコンに対し単純に見た目を変える事で解決するような話なのかを考えてみたいと思います。
よく見られる工夫としては目立つ色に変えたり動きを付けたり、立体的にしたり、補足説明が付いてたりなど様々な種類があります。より主張させるようなデザインという事なのですが、果たして意識するのはこういうことなのでしょうか?
他にもクリック後に変化をつけるようなアイデア。
https://jonsuh.com/hamburgers/
(ハンバーガーのデザインを変えたい人は参考になるかもです)
逆にハンバーガーが世の中に浸透し馴染みすぎているというような話もあります。
やはり根本的な解決にはならないかもですが、ホットドッグアイコン。
単純に目立たせクリックを促すようにするなら、ハンバーガーじゃなくても良い。変えるしかないのだろうか?
原点回帰といいますかボタンのみ部分的にでもリッチデザインの頃のようなものに戻すべきなのでしょうか?ページに馴染み過ぎてボタンと思われないところがや はり気になる部分なのかと感じ、デザインを変えるという事は根本的な解決にはなりませんが効果は期待できるように思います。
果たしてなにが美味しそうなデザインかと考えると、やはり衝動的に食べたくなる(押してしまいたくなる)状況かなと思うのです。
ボタンの概念、押したくなるようなデザインの話
押すなよ!絶対に押すなよ!
日本で暮らす誰もが馴染み深いフレーズではないでしょうか。もはや伝統芸なのかもしれない背中を押してしまい熱湯のお風呂に落とされるというアレです。
押してみたくなる感情を揺さぶるような、押してみたくなるようなボタンのデザインとして考えると、押せる何かであるというアピールにはなるかもしれません。
先 ほどのデザインを変えてしまうという見た目の変化を作るという方法と似ている話ですが、クリックしてしまう状況を作るような、その先どうなるかが分かるこ と(先ほどの話で言う展開のオチを知っているような)、押す事でどうなるかをみんな知っている、期待している結果があることも重要なのかもしれません。気 持ちの変化が行為を誘発するような考え方は重要のように思います。
エレベーターのボタンを考えますと、多分ですが無意識というようなレベルで操作方法が分かると思います。
階数を押し扉を閉めることで、目的の階に移動できる。目的が明確で押す行為が自然と誘発されるような状況がサイトにおいてもベストであるのは間違いない。であればハンバーガーアイコンは変えるべき。
かっ!変えるべき?!
結局この仕組みは親切なのか?ありなのか?なしなのか?を考えてきましたが、サイトを表示する端末で切り替えるのがベストのように思います。
まとめ
スマートフォン表示以外のハンバーガーアイコンやめました。